Właśnie zauważyłem, że na jednej z moich stron przestał działać slider z obrazkami. Wyświetlał się tak jak do tej pory, ale przestało działać automatyczne przełączanie pomiędzy kolejnymi slajdami co określoną ilość sekund. Slider wykonany z użyciem standardowego pluginu do jQuery, jakim jest jQuery Tabs (dostarczany wraz z instalacją wordpressa, dlatego najczęściej z niego korzystam przy tego typu zadaniach).
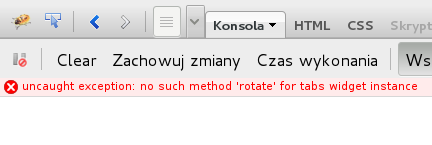
Szybkie spojrzenie w konsolę błędów javascript w Firebugu…
 …stał się początkiem dalszych poszukiwań. I rzeczywiście: w najnowszej wersji biblioteki jQuery, dostarczanej wraz z WordPressem została usunięta metoda ‘rotate’. Na szczęście znalazł się ktoś, kto stworzył “plugin do pluginu” dodający tę metodę z powrotem. Znaleźć go można tutaj, a oto metoda jak prawidłowo zaimplementować do w swojej skórce w WordPressie.
…stał się początkiem dalszych poszukiwań. I rzeczywiście: w najnowszej wersji biblioteki jQuery, dostarczanej wraz z WordPressem została usunięta metoda ‘rotate’. Na szczęście znalazł się ktoś, kto stworzył “plugin do pluginu” dodający tę metodę z powrotem. Znaleźć go można tutaj, a oto metoda jak prawidłowo zaimplementować do w swojej skórce w WordPressie.
Plik jquery-ui-tabs-rotate.js kopiujemy z powyższego adresu i umieszczamy w katalogu /js wewnątrz naszej skórki. Należy go delikatnie jednak zmodyfikować. Na początku pliku dodajemy linijkę:
jQuery(document).ready(function($) {
na końcu zaś domknięcie tej powyższej linijki:
});
Teraz przechodzimy do pliku functions.php naszej skórki i dopisujemy tam w sekcji kolejkującej skrypty javascript następujący kod:
wp_enqueue_script( 'jquery-ui-tabs-rotate', get_bloginfo('template_directory') . '/js/jquery-ui-tabs-rotate.js', array('jquery-ui-tabs'));
I to wszystko. Slajdy znów powinny zacząć zmieniać się automatycznie, a konsola FireBuga będzie czysta.
Oczywiście powyżej opisany sposób nie rozwiązuje wszystkich problemów ze slajdami, ale rozwiązuje ten, który ja spotkałem, więc dzielę się tym spostrzeżeniem :) Jeśli u Ciebie występuje inny, a jedynie podobny problem, postaraj się rozwiązać go samemu, postępując podobnie jak ja: zacznij od Firebuga, skopiuj komunikat błędu do Google i na pewno w kilka chwil zorientujesz się co jest nie tak.

Komentarze
3 odpowiedzi na „Co zrobić gdy slider jQuery przestał działać?”
Kiedyś, po aktualizacji do 3.4 mój slider przestał działać. Przeszkadzała funkcja skórki ukrywająca wersję WP. Po usunięciu tej funkcji z pliku functions.php slider zaczął działać. Po ponownym wpisaniu tej funkcji slider działa do dziś. Nie wiem, co mogło być przyczyną. Skórka nie sprawdza, ani nie przechowuje nigdzie informacji o wersji WP. Po aktualizacji do 3.5 i 3.51 nie było żadnych zgrzytów.
moze kwestią był jakis cache, a usuniecie i przwrocenie wersji wp odswiezylo pik header.php, ktorym byl link do jquery?
Wszystkie moje przeglądarki, zarówno te z windowsów, jak i linuxa są ustawione tak, że przy zamknięciu usuwają wszystko ze swojej pamięci. Po ponownym uruchomieniu strona jest w całości wczytywana od nowa. Błąd był mi sygnalizowany też przez inne osoby. Na serwerze nie stosuję żadnych programów / wtyczek cache. Nie udało mi się dotąd powtórzyć tego błędu, więc wyjaśnienie będzie tajemnicą. Co ciekawe na localhoście (Wamp) tego błędu nie było. Uaktualnienie było z automatu.