Twórcy WordPressa od dłuższego czasu pracowali nad eksperymentem polegającym na “przepisaniu” WordPressa tak by działał jak popularne obecnie JavaScriptowe frameworki SPA: całkowicie w przeglądarce. Właśnie pochwalono się efektami i choć widać jeszcze kilka błędów, to całość po prostu działa.
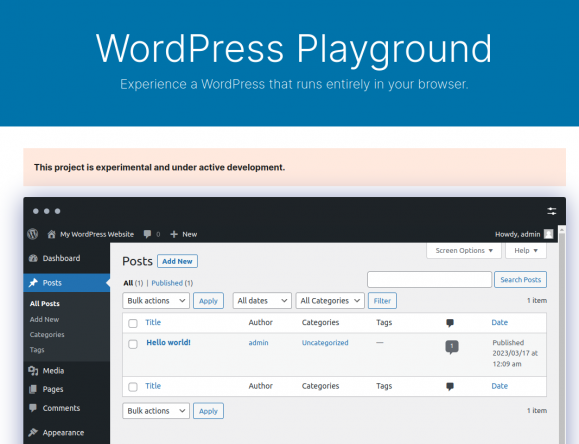
Można się o tym przekonać odwiedzając stronę demo projektu, lub otwierając takiego WordPressa w osobnym oknie.

Ładowanie chwilę zajmuje, ale gdy już całość się wczyta, działa jak rakieta. Poklikajcie przechodząc na różne podstrony, także Kokpitu by przekonać się o tej prędkości. Co więcej: zainstalujcie jakąś wtyczkę i poużywajcie jej – to także jest możliwe i działa przeważnie jak na normalnej instancji, tylko szybciej.
Co właściwie tutaj oglądamy? Cały PHP został przekompilowany do WebAssembly (stąd “przepisany” w tytule w cudzysłowiu); gdy klikamy w jakieś odnośniki, które normalnie oczekują na odpowiedź z serwera, kliknięcie jest przechwytywane przez Service Workers API, czyli taki udawany serwer ale działający w naszej przeglądarce, przekompilowany do WASM język PHP tworzy odpowiedź i widzimy efekt od razu. Dane nie są trzymane w bazie MySQL, a w Sqlite, także wkompilowanym w całą aplikację i działającym w naszej przeglądarce.
Do czego może całość się przydać, nie wiem. Na razie to tylko eksperyment, miewa błędy w działaniu, tak techniczne jak i projektowe (odświeżenie strony niszczy nam całą instancję WordPressa i musimy wszystko zaczynać od nowa). Programiści WordPressa zapewne z jakąś tam zazdrością patrzą na te wszystkie React-y, Vue i Svelte i podczas gdy twórcy owych frameworków powoli zmierzają tam, gdzie obecnie jest WordPress (dodając warstwę Server Side Rendering czyli w dużej mierze to samo co robi język PHP na serwerze), to twórcy WordPressa chcieli zobaczyć jak to jest “po stronie przeglądarki”.
Ale kto wie, może to będzie przyszłość WordPressa.
