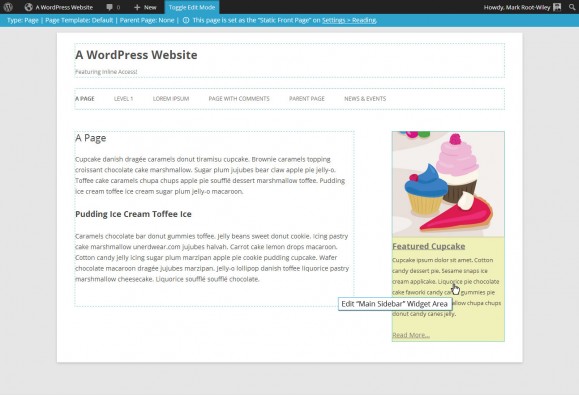
Kolejny, bardzo fajny pomysł jak uprościć dokonywanie zmian na gotowych stronach. Właściciel strony ogląda sobie front-end, gdy widzi, że coś jest nie tak, klika dany element i trafia w odpowiednie miejsce w Kokpicie, gdzie to może zmienić.
Źle wpisał tytuł lub treść wpisu? Klik na nich i ląduje na ekranie edycji treści. Coś jest nie tak z sidebarem? Ponownie klik i jesteśmy w Kokpit > Wygląd > Widżety. Zmiana tytułu czy opisu całej witryny działa podobnie.
Wszystko to opisane jest na tej stronie. Wiem, że właśnie zachwyciliście się tym pomysłem tak jak i ja, więc muszę Was przystopować: to póki co jedynie koncepcja, a nie działające rozwiązanie. Ale warto obserwować jego rozwój.


Komentarze
15 odpowiedzi do „Kolejny pomysł który spodoba się naszym klientom: WP Inline Access”
Konrad, a co bys powiedzial na wtyczke do chrome, ktora edytowala by pliki css na serwerze w momencie kiedy dokonujesz zmian na stronie.
wolałbym taką do firefoksa ale chrome tez moglby byc :) a jest taka?
Github => Chrome devtools autosave
dzięks
Masz rację, koncepcja jest zachwycająca. Ciekawe jak to wyjdzie w praniu.
Ehh, a już mi zrobiłeś smaczka… :D
no to nie wchodz przez kilka dni tu, bo pojawi sie wpis z wieksza iloscia takich smaczkow :)
Można też ziintegrować CKEditor 4 wykorzystując live edit i bezpośrednio na stronie edytować treść, widząc pzry tym jak to będzie finalnie wyglądało
jest gdzies wiecej na ten temat?
Przykład Inline Edit: http://nightly.ckeditor.com/13-10-05-13-05/full/samples/inlineall.html
Obsługę trzeba dopisać samemu, ale nie powinno być trudne – modyfikacja szablonu, aby dla zalogowanego użytkownika dołączał CKEditor i przycisk wysłania zmian, skrypt po stronie serwera, który zaktualizuje wpis/stronę.
„Wiem, że właśnie zachwyciliście się tym pomysłem tak jak i ja, więc muszę Was przystopować: to póki co jedynie koncepcja”
A to nie przypadkiem koncept nowego wyglądu wtyczki Front-End Editor? http://bit.ly/FrontEndEditor
mówisz o tej od scribu (bo jest tez druga o podobnej nazwie, ale poki co nie dziala)? raczej nie
„WordPress Front-end Editor” – masz w linku, tamta starsza wtyczka to samo „Front-end Editor”
Co do WP Front-end Editor to działa dobrze (edycja treści wpisu, zmiana kategorii, edycja tagów, wstawienie/zmiana ikony wpisu).
Jedynie co to przy wtyczce W3 Total Cache i kilku innych scalających JS trzeba dodać .js tej wtyczki to białej listy inaczej edycja odpala się po przeładowaniu strony.
To rozwiązuje bardzo dużo problemów, zwłaszcza dla klientów, którzy wcześniej nie mieli kontaktu z WP…
Coś takiego już działa – Pagelines DMS :)